Avatar movements and Flying objects
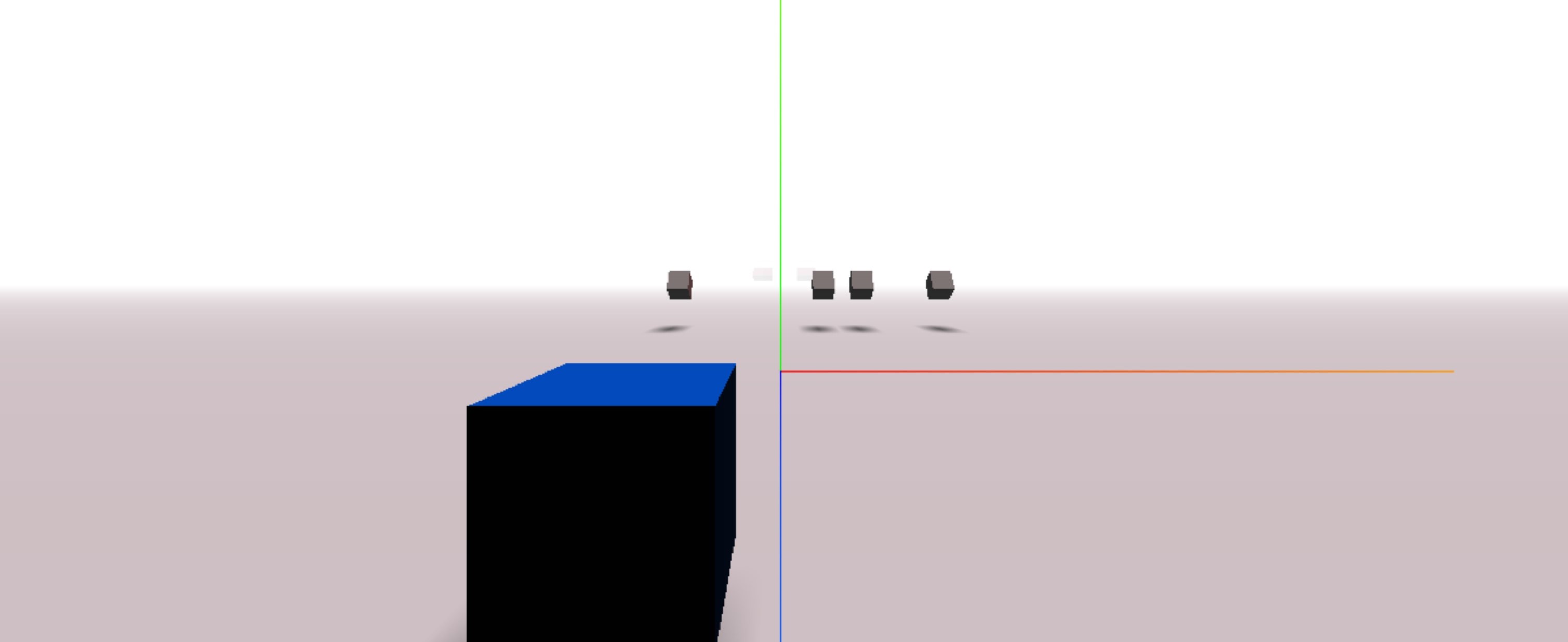
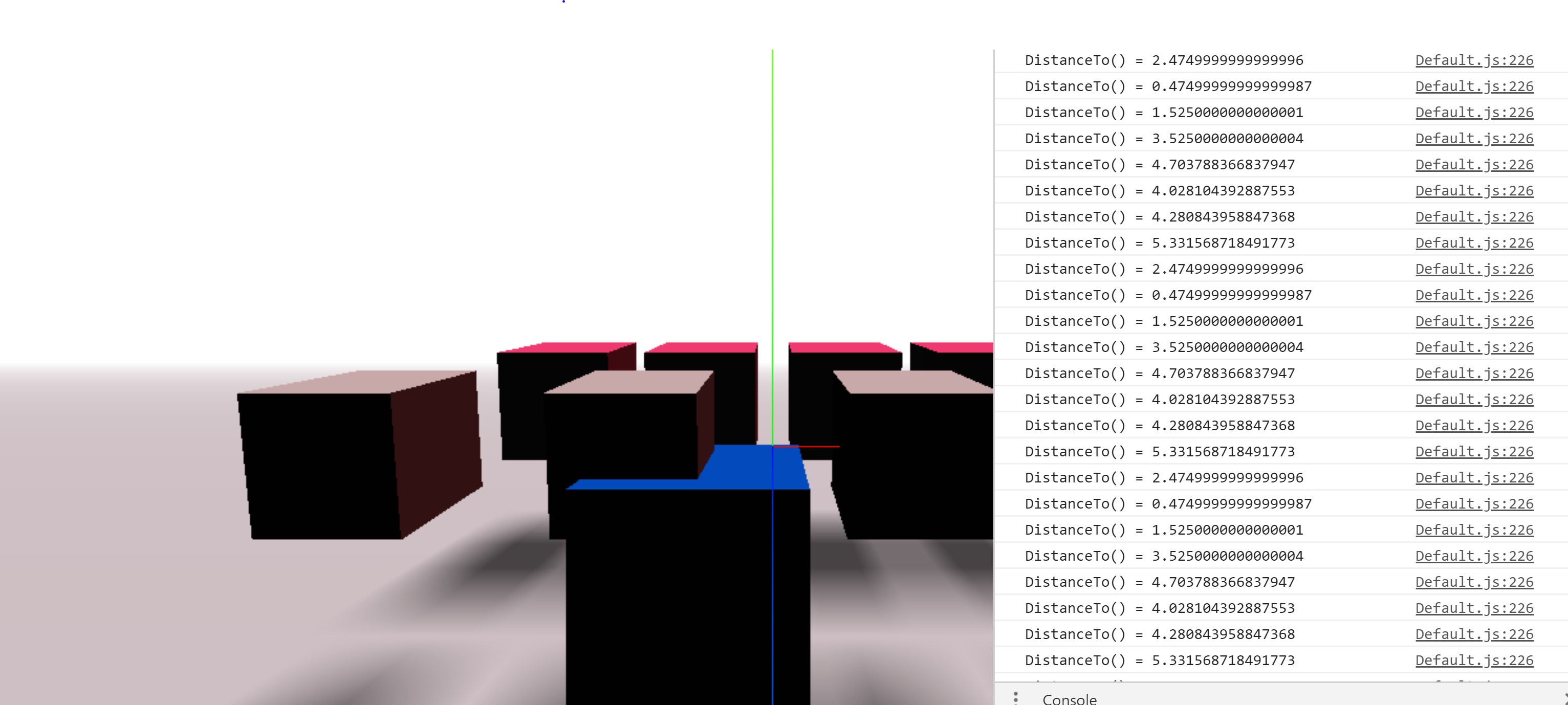
Last week I was looking at shadows and fog separately afterwards I created a sketch that had both in. This week I’ve been working on the mechanics of the game. I’ve designed it here so that the cube obstacles generate from a distance and move along the z axis. When they go behind the camera they Reset(); I implemented this using if statements.
Next, I added rotation along the x axis so that they roll as they come towards you. I created an avatar that moved up, down, left, right but I ended up constraining it to just left and right (with if statements) to make the game more playable. I also added collision detection, so I can start interacting with my objects. I also added another type of objects (red cubes) that my game can interact with I figured one kind to damage health the other to heal it. The grid you can see in the pictures is an axis helper a useful tool when working in 3D you can find out more about it here: https://threejs.org/docs/#api/en/helpers/AxesHelper


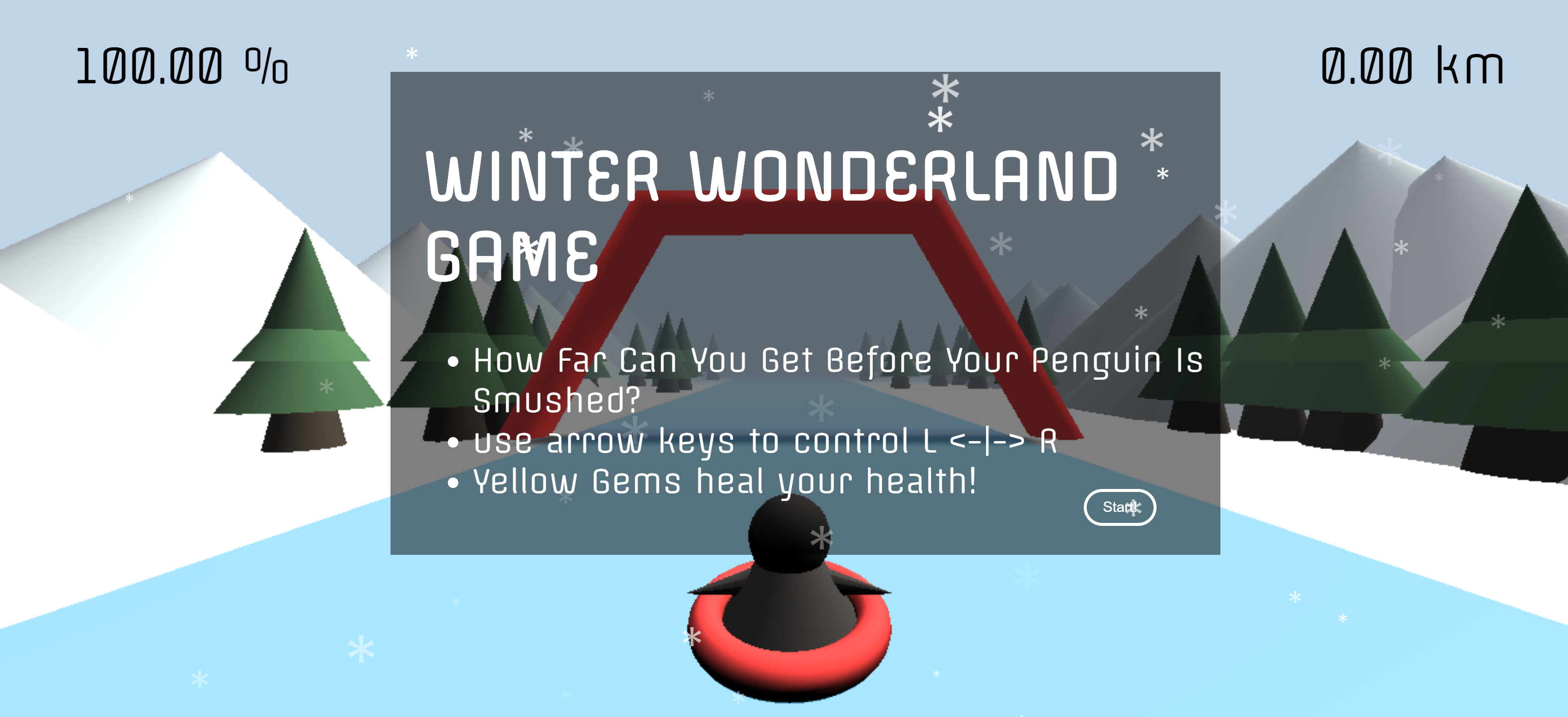
Winter Wonderland! - Student Project
Student project making a simple Christmas game in Three.js
| Status | In development |
| Category | Other |
| Author | Anniecooke |
| Tags | 3D, Simple, Singleplayer, threejs, winter, wonderland |
More posts
- Final DevlogDec 06, 2018
- Adding in the AestheticsDec 03, 2018
- HTML ElementsDec 03, 2018
- Shadows, Fog and MaterialsDec 03, 2018
- Getting started with Three.jsDec 03, 2018