Getting started with Three.js
Getting started getting to grips with Three.js this week.
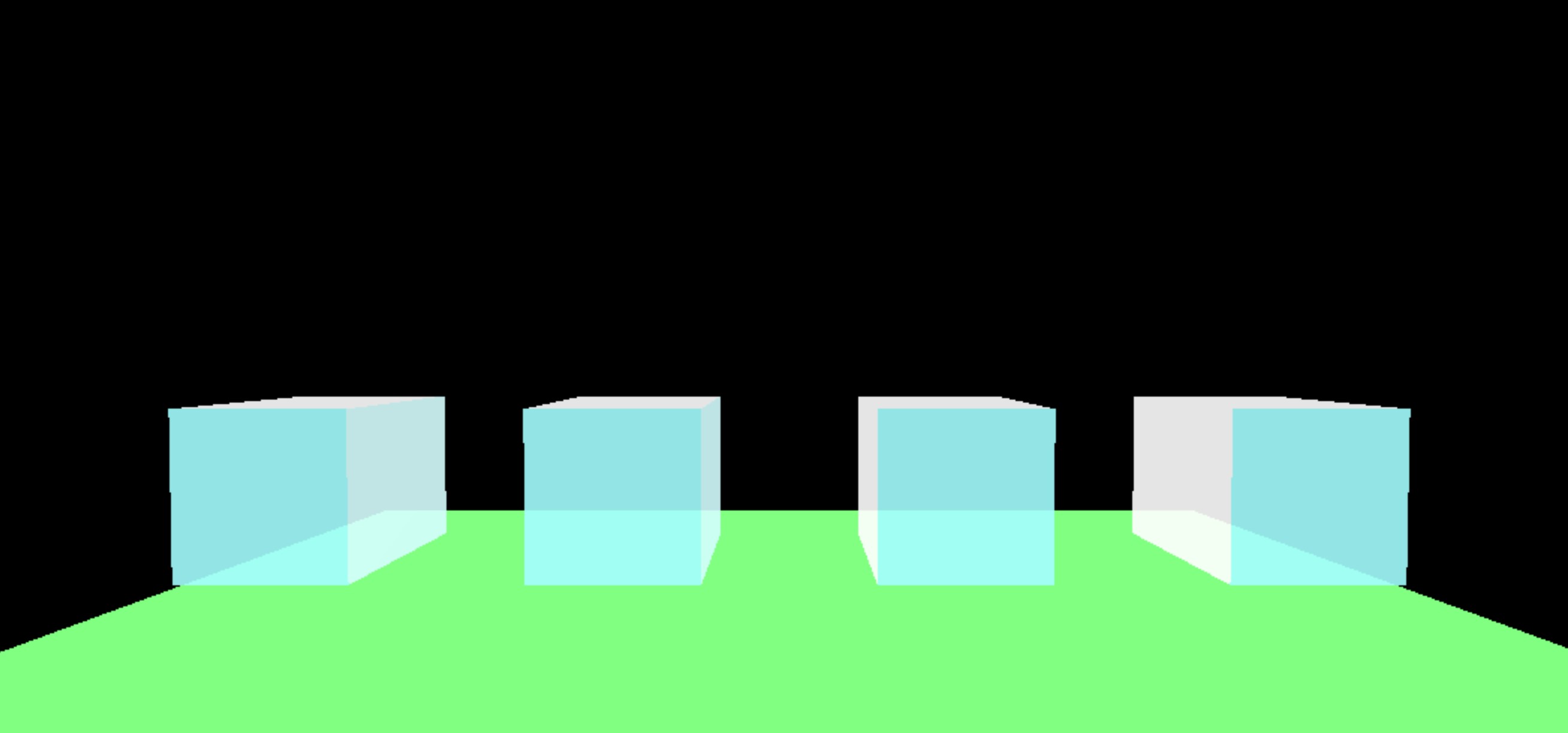
To start off with Three.js I began by creating a simple rotating normal material cube. The ‘Hello World’ of Three.js, this is important as it gives me a chance to play around with setting up the camera, rendering my scene and adding geometry’s and so on. I created an array of four blocks in a line. I also experimented with materials I took from some example code found here: https://threejs.org/examples/?q=mater#webgl_materials
Eventually my game will become Christmas themed, so I kept this transparent blue material, as I felt It could become useful later (for ice cubes perhaps) I also added a plane. This gives us a platform to work on. 
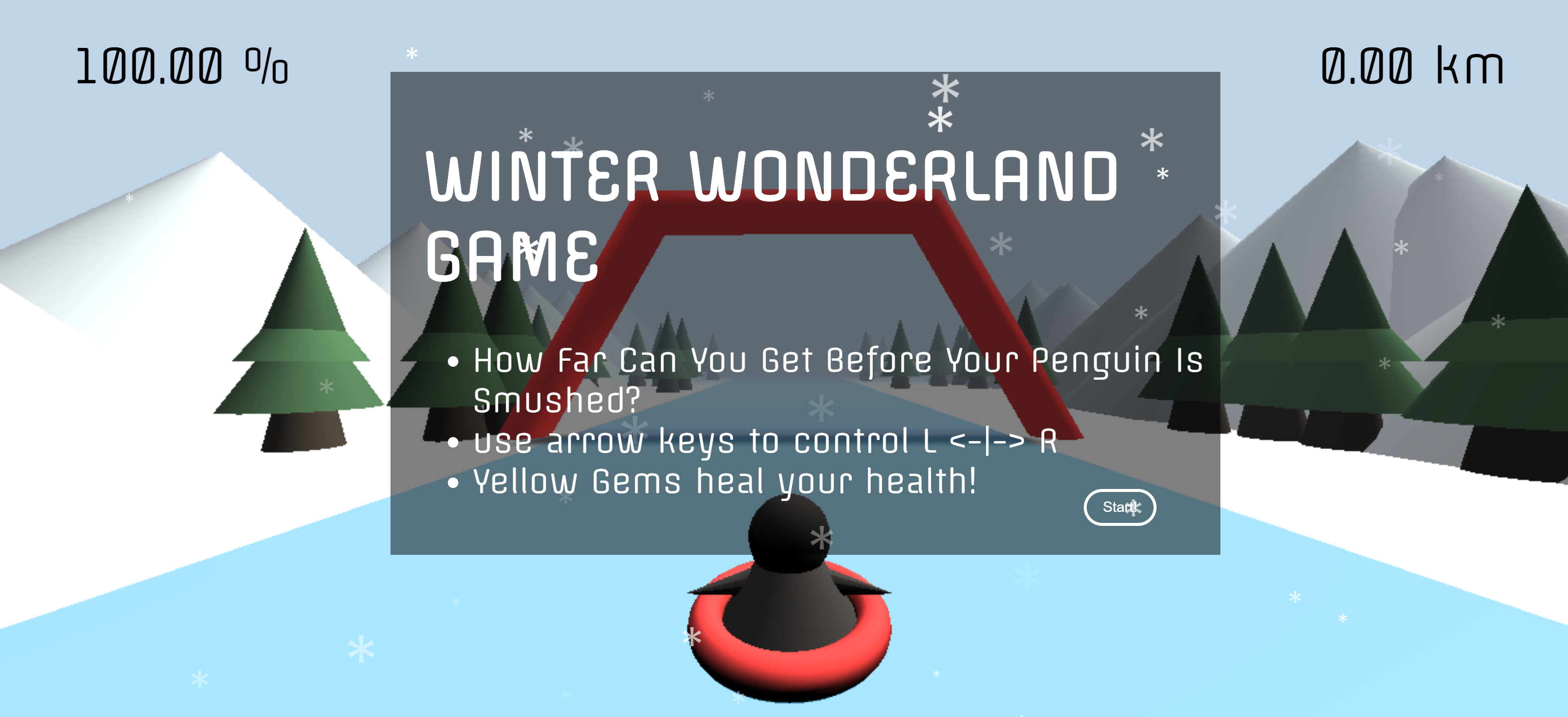
Winter Wonderland! - Student Project
Student project making a simple Christmas game in Three.js
| Status | In development |
| Category | Other |
| Author | Anniecooke |
| Tags | 3D, Simple, Singleplayer, threejs, winter, wonderland |
More posts
- Final DevlogDec 06, 2018
- Adding in the AestheticsDec 03, 2018
- HTML ElementsDec 03, 2018
- Avatar movements and Flying objectsDec 03, 2018
- Shadows, Fog and MaterialsDec 03, 2018